Jawel, het moment is daar: je website krijgt (weer) een redesign. Het wordt mooier, spannender en vooral veel beter! Althans, dat is de bedoeling. Er wordt gecardsort, gewireframed en er worden vooral veel mooie plaatjes gemaakt. Na een maand of wat geploeter, getier en niet gehaalde deadlines volgt een schitterende nieuwe – en uiteraard responsive – website.
En dan. Na de champagne, taart en jubelende managers, doen we het 3, 4 jaar later weer dunnetjes over. Hoe kan dat eigenlijk? Het werk van Shakespeare gaat al zo’n 500 jaar ongewijzigd mee, maar de gemiddelde website kunnen we na 3 jaar al weggooien? Is er in de tussentijd zoveel veranderd dat alles weer op de schop moet? Of schort er iets aan de basis?
Begin bij de basis
Wat is eigenlijk de basis? Als je het internet mag geloven vinden UX, techniek, design en content allemaal dat ze koning van het web zijn. Maar als je probeert al die elementen stuk voor stuk weg te laten, is er maar één die je echt niet kunt missen: de content.
Als die content en dus de basis niet goed is, voldoet je site niet. Mensen kunnen hun weg niet vinden, krijgen geen antwoord op hun vragen, bestellen niet en nog erger, raken geïrriteerd. Met andere woorden: als je content onvoldoende meeneemt tijdens het (re)design proces, geeft dat problemen achteraf. Daarom volgen hier – ter uwer leer ende vermaeck – 7 punten waar je bij een redesign vaak tegenaan loopt:
1. Inventariseer ál je content
Voor je gaat redesignen, zou je eigenlijk al je content moeten inventariseren. Ook al is dat minder sexy dan mooie plaatjes maken. Toegegeven, van 2000 pagina’s van-alles-en-nog-wat-content gaan nou niet bepaald je handen jeuken om orde op zaken te stellen. Alles wordt met een nieuw ontwerp toch vanzelf beter en fijner?
Helaas. Het probleem is dat die zooi aan content niet spontaan weggaat. Veel van deze content komt gewoon weer op je nieuwe site terecht. Of je gooit wel lekker weg. Maar dan blijkt dat sommige weggegooide pagina’s toch wel nuttig voor je bezoeker waren.

Mooi voorbeeld van content die wel weg kan.
Tip: inventariseer hoeveel pagina’s je eigenlijk online hebt staan met een crawler of desnoods Google. Gooi ze in een excelsheet en ga ze allemaal af. Beoordeel elke pagina op houden, weggooien of herschrijven.
2. No more lorem ipsum
De geliefde tekstopvuller van weleer, lorem ipsum, begint terrein te verliezen. Dus allereerst: hulde als je geen lorem ipsum meer gebruikt! En bij het ontwerpen een copywriter echte teksten laat schrijven. Dat geeft een veel betere indruk dan een lorem ipsum-we-bedenken-de-content-nog-wel-plaatje. Maar heeft jouw organisatie genoeg in huis om zelf die goede copy te maken? En dat voor vele verschillende pagina’s en nieuwe onderwerpen, ook voor de lange termijn?

Content die niet in het design blijkt te passen.
Tip: maak een eerste versie van contentrichtlijnen en laat de mensen die straks aan de website gaan werken copy opleveren. Plak deze copy in je nieuwe ontwerp. En kijk dan of het design nog goed overkomt met echte content erin. Komt er een nieuwe rubriek of onderdeel in je site? Vraag dan om een contentkalender met onderwerpen voor een half jaar. Zo voorkom je dat in je leuke storystelling rubriek een jaar lang dezelfde story figureert.
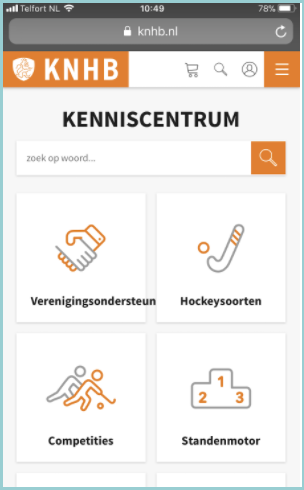
3. Je website is meer dan de homepage
Vaak is het tot hoger management nog niet doorgedrongen, maar je website is meer dan de homepage. Sterker nog – tenzij je Google bent – is de kans groot dat het gros van je bezoekers op een andere pagina binnenkomt dan je homepage. Desondanks buitelt iedereen over elkaar heen met homepagemeningen: communicatie wil er nieuws op, de baas vindt een carrousel wel aardig en iedere afdeling eist een eigen banner.

Cartoon door XKCD.
Tip: niet iedereen komt door de voordeur binnen. Daarom moet je met elke pagina een goede eerste indruk maken. Soms staan belangrijke taken of antwoorden waarnaar iemand op zoek is, niet eens op de homepage. Toch wil je juist die niet overslaan bij je designproces. Staar je dus niet blind op je homepage, maar geef even veel aandacht aan alle andere paginatypes en inhoud.
4. Afbeeldingen zijn ook content
Afbeeldingen zijn ook content en verdienen net zo veel aandacht als tekstuele content. Op het moment dat jouw designer het nieuwe ontwerp voor jouw site presenteert, staat er vaak oogstrelend beeld in. Maar als hij vertrekt, weten jullie dan hoe je aan dat beeld komt? En welke beelden er wel of juist niet gebruikt kunnen worden? Is er budget geregeld om deze beelden aan te schaffen?
Tip: Maak niet alleen richtlijnen voor je geschreven content, maar ook richtlijnen voor je beeldgebruik. Wil je foto’s maar geen stockfoto’s? Of altijd zwart-wit foto’s? Of liever illustraties? Zorg ook dat je het budget en de middelen regelt om aan dat beeld te komen. En vergeet niet dat het zoeken en plaatsen van beeld erg bewerkelijk is. Voor veelgebruikte paginatypes is het daarom raadzaam het zo te ontwerpen dat het er ook goed uitziet zónder beeld.
5. Vergeet de achterkant van je site niet
Ook de achterkant van je site verdient aandacht. Content knoopt zichzelf namelijk niet aan elkaar. Ik zag eens een prototype van een nieuwe site waarin mooie blokjes figureerden met ‘gerelateerde artikelen’. Alleen, om welke artikelen moet het hier gaan? Wanneer zijn ze wel of juist niet aan elkaar gerelateerd? Het was nog volstrekt onduidelijk. Als je dit soort zaken niet helder krijgt vóór je live gaat, kom je in de problemen. Van eindigen met ongerelateerde gerelateerde content tot telefoonnummers die je op talloze plekken handmatig moet invoeren. Van redacteuren die 100 keer moeten klikken voordat iets live staat tot pagina’s die je meer terug kunt vinden, omdat alle een onlogische structuur hebben.
Zo voert het Martini Ziekenhuis een wel heel bijzondere knie-operatie uit, eentje die de pijn in je schouder blijkbaar verhelpt:

Tip: werk met een multidisciplinair team bij het ontwerpen. Laat een designer bijvoorbeeld een eerste opzet maken, maar ga dan met redacteuren, contentmanagers, designers, UX’ers en programmeurs bij elkaar zitten voor de details. Moet een datum aanpasbaar zijn? Waar hangen we wel of geen tags aan? Is het haalbaar om 20 verschillende contentitems per week live te zetten? Zorg ervoor dat de specificaties die je samen vaststelt, worden vastgelegd in het ontwerp. Noem het agile, scrum of gewoon common sense: 8 uur in een kamer met alle disciplines bij elkaar voorkomt veel problemen.
6. Ook je zoekmachine heeft een beetje aandacht nodig
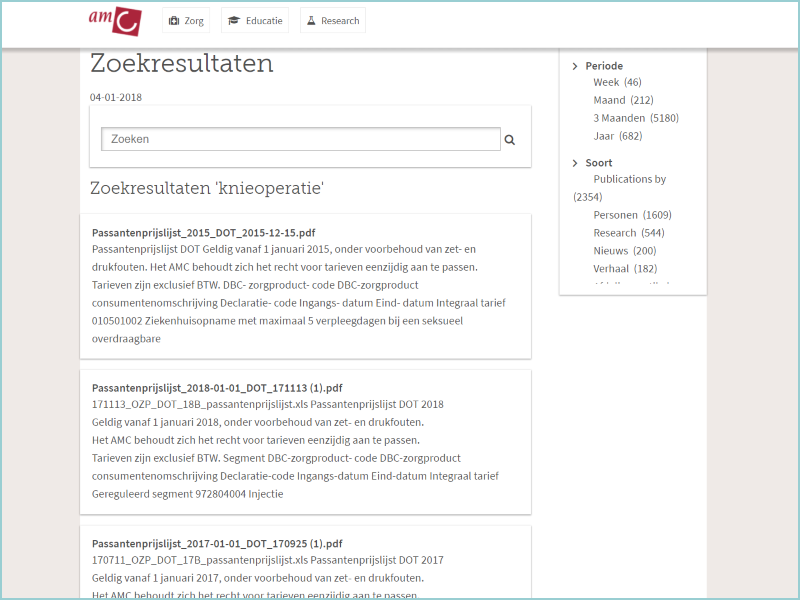
De verwachtingen van een zoekmachine op een website zijn bijzonder hoog. Van zowel contentspecialist als bezoeker. Zoekmachines worden vaak gezien als stofzuigers: je zet ze aan en ze doen het. De praktijk blijkt echter weerbarstiger. Ook je zoekmachine heeft wat liefde nodig: je wilt je bezoekers niet overspoelen met een brij aan resultaten en ze ook niet confronteren met nieuws uit 2015 als beste resultaat.

De resultaten op amc.nl bij de zoekterm ‘knieoperatie’ zijn niet erg relevant.
Tip: maak het inrichten van je zoekmachine serieus onderdeel van je project. Inventariseer de belangrijkste zoekvragen en kijk of die beantwoord worden. Bekijk welke content je wel en juist niet wilt laten indexeren en zorg dat je bezoek de juiste filters krijgt om de resultaten te verfijnen.
7. De website is niet klaar als die live staat
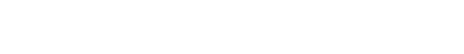
En dan is het zo ver. De boel staat live. Je nieuwsberichtje over de nieuwe site is gepubliceerd. Je hebt de wereld laten weten dat het online visitekaartje van jouw organisatie ‘een fris nieuw uiterlijk’ heeft, ‘geschikt is voor mobiel’ en over een ‘verbeterde structuur’ beschikt. Klaar! Of toch niet? Zoals de onvolprezen digital governance expert Lisa Welchman zo mooi zegt: “Digital is not a project, after the redesign the website is still there”.
Tip: als je website live staat begint het pas. Nu moet je gaan meten, testen en experimenteren om te kijken of je je doelstellingen haalt en je bezoekers tevreden zijn. Je moet erop toezien dat de door jouw opgestelde richtlijnen worden nageleefd en zo nodig bijsturen. Met andere woorden: je moet je content gaan managen. En dat betekent soms ook het killen van darlings als de content niet geleverd kan worden of als er geen bezoeker op zit te wachten.
Slimme content
Met andere woorden: ga slim om je met content. Dan gaat je website weliswaar niet zo lang mee als het werk van Shakespeare, maar wordt deze wel een stuk toekomstbestendiger. Last but not least: je hebt natuurlijk helemaal geen redesign nodig om je content te gaan inventariseren, schrappen, aanscherpen, verbeteren etc. Daar kun je gewoon morgen mee beginnen. 🙂
Wie zijn wij?
Slimme Content is een initiatief van Joanne Gerrits, Anne Sikken, Hester Otter en Saskia Bogaart. Wij houden van complex. Daarom werken we graag voor organisaties waar de content je boven het hoofd groeit, het wemelt van de stakeholders en de eisen aan de communicatie hoog zijn. Hulp nodig? Neem contact op via contact@slimmecontent.nl.
Weten hoe content werkt? Schrijf je in voor onze nieuwsbrief!